Structured list
Color
By default, structured lists have a transparent background layer. Optionally, you can apply a colored background layer to a structured list. Structured lists with a colored background layer are only available in the hang alignment.
| Element | Property | Color token |
|---|---|---|
| Header text | text-color |
|
| Header row divider | border-bottom |
|
| Header (transparent) | background-color | transparent |
| Header (background) | background-color |
|
| Row text | text-color |
|
| Row divider | border-bottom |
|
| Row (transparent) | background-color | transparent |
| Row (background) | background-color |
|
| Icon | icon-color |
|
- Denotes a contextual color token that will change values based on the layer it is placed on.


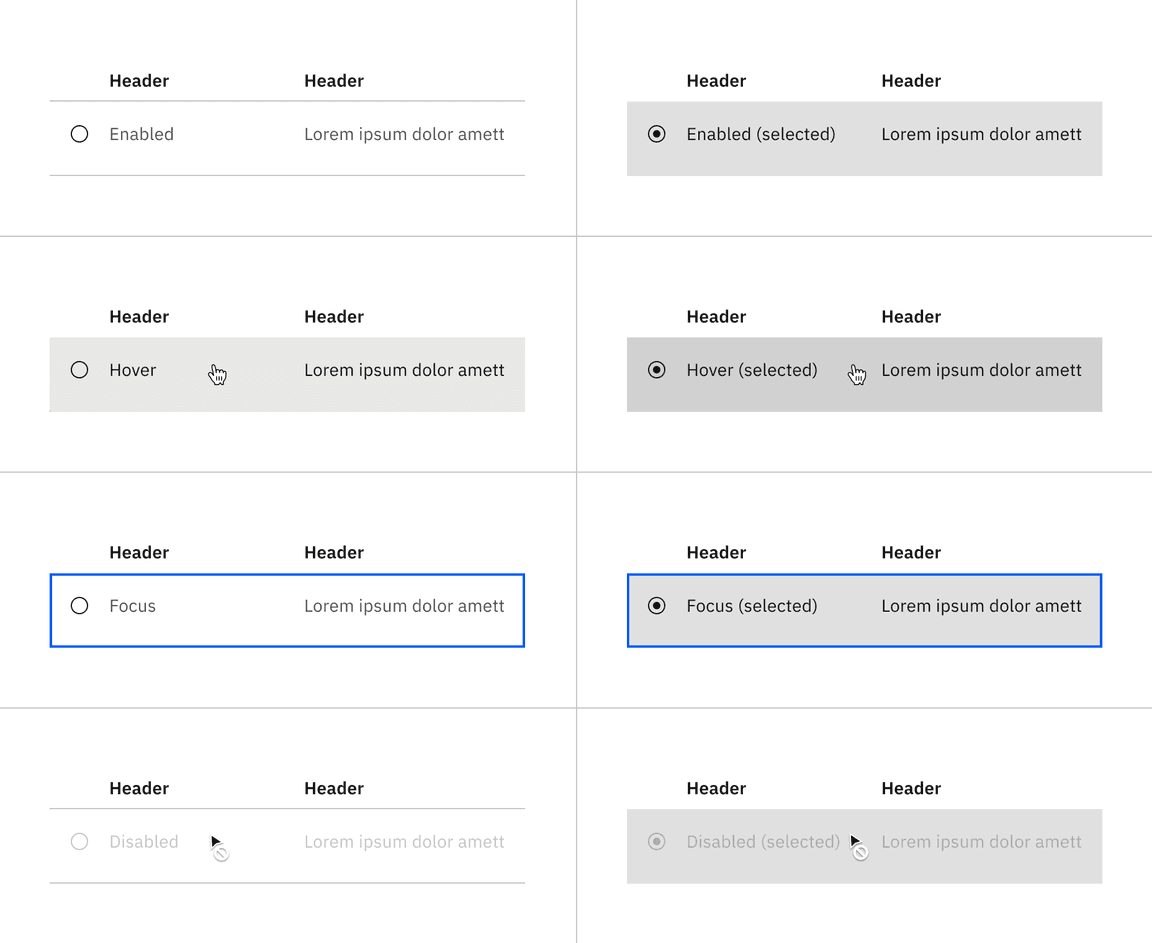
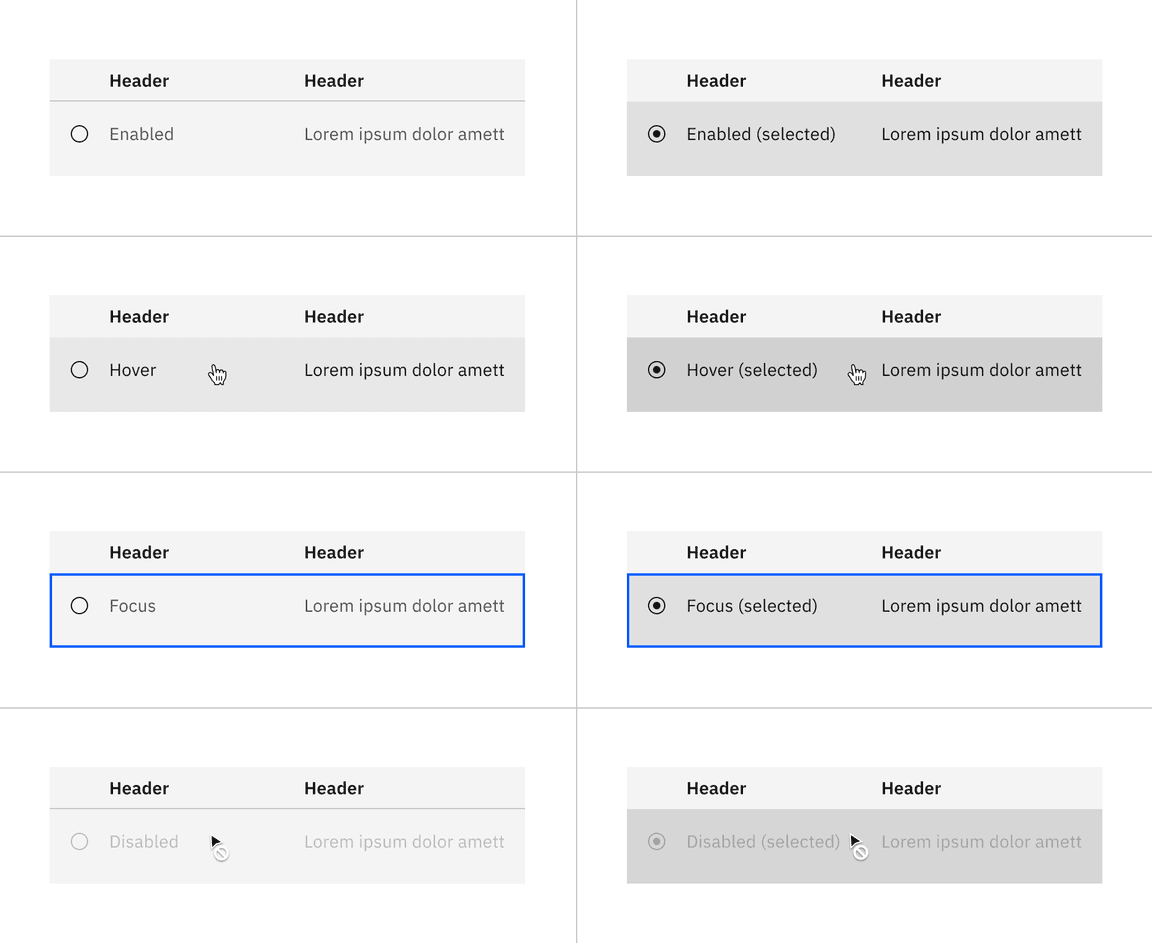
Interactive states
The structured list interactive states are shown below with its default transparent background layer and its optional color background layer.
| State | Element | Proptery | Color token |
|---|---|---|---|
| Enabled (selected) | Row | background-color |
|
| Row text | text-color |
| |
| Hover | Row | background-color |
|
| Row text | text-color |
| |
| Hover (selected) | Row | background-color |
|
| Row text | text-color |
| |
| Focus | Row (transparent) | background-color | transparent |
| Row (background) | background-color |
| |
| Border | border |
| |
| Focus (selected) | Row | background-color |
|
| Row text | text-color |
| |
| Border | border |
| |
| Disabled | Row (transparent) | background-color | transparent |
| Row (background) | background-color |
| |
| Row text | text-color |
| |
| Icon | inner fill |
| |
| Disabled (selected) | Row | background-color |
|
| Row text | text-color |
| |
| Icon | inner fill |
|
- Denotes a contextual color token that will change values based on the layer it is placed on.


Typography
Structured list headings should be set in title case, while all other text is set in sentence case. All typography is left aligned.
| Element | px / rem | Font-weight | Type token |
|---|---|---|---|
| Heading | 14 / 0.875 | SemiBold / 600 |
|
| List text | 14 / 0.875 | Regular / 400 |
|
Structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Structured list | min-width | 500 / 31.25 | – |
| Header | padding-top | 16 / 1 |
|
| padding-bottom | 8 / 0.5 |
| |
| padding-right | 16 / 1 |
| |
| padding-left (hang) | 16 / 1 |
| |
| padding-left (flush) | 0 | – | |
| Row text | padding-top | 16 / 1 |
|
| padding-bottom | 24 / 1.5 |
| |
| padding-right | 16 / 1 |
| |
| padding-left (hang) | 16 / 1 |
| |
| padding-left (flush) | 0 | – | |
| Icon | height, width | 16px | – |
| padding-left, padding-right | 16 / 1 |
|
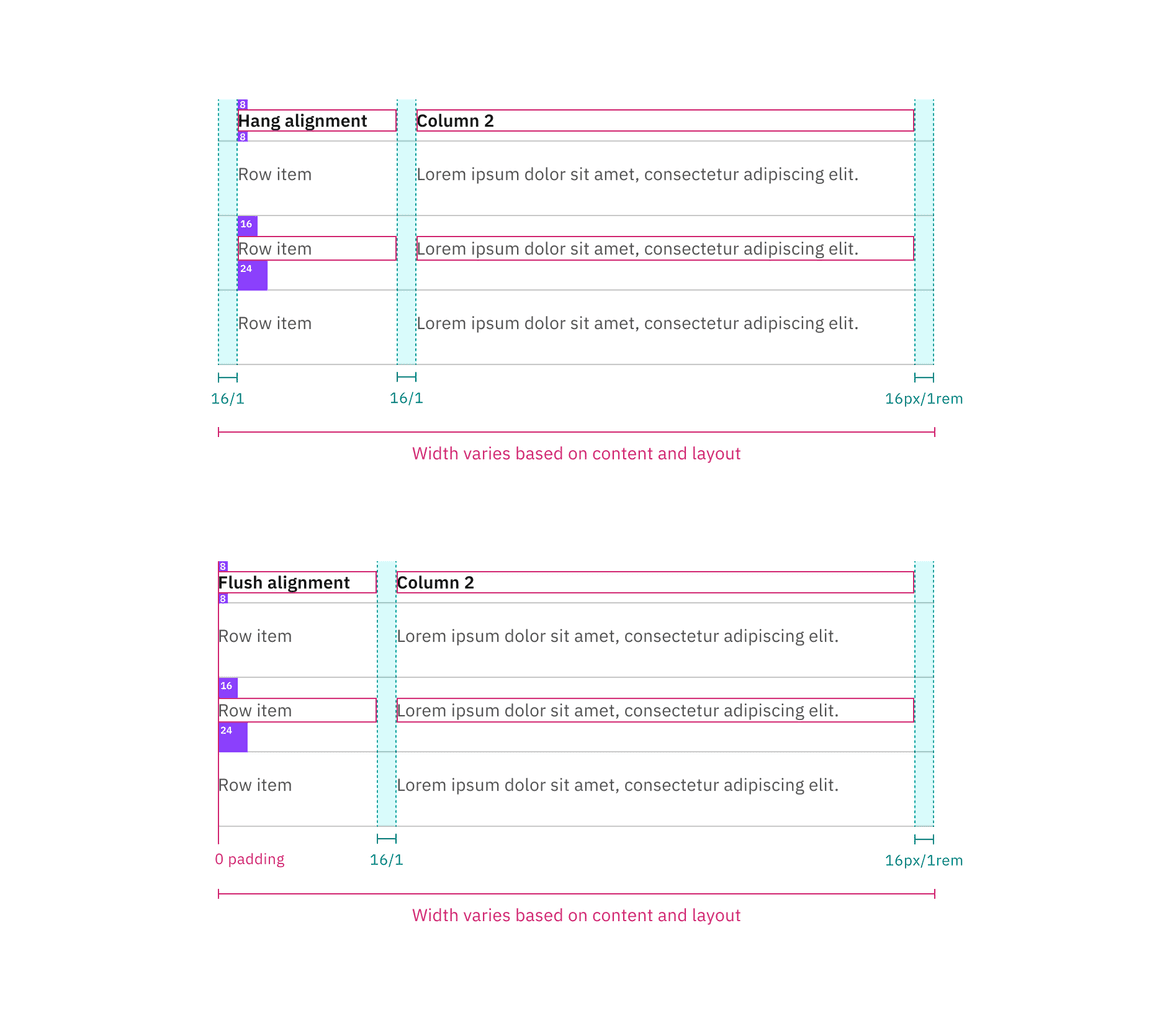
Default structure

Spacing and measurements for default structured list with hang and flush alignment | px / rem.
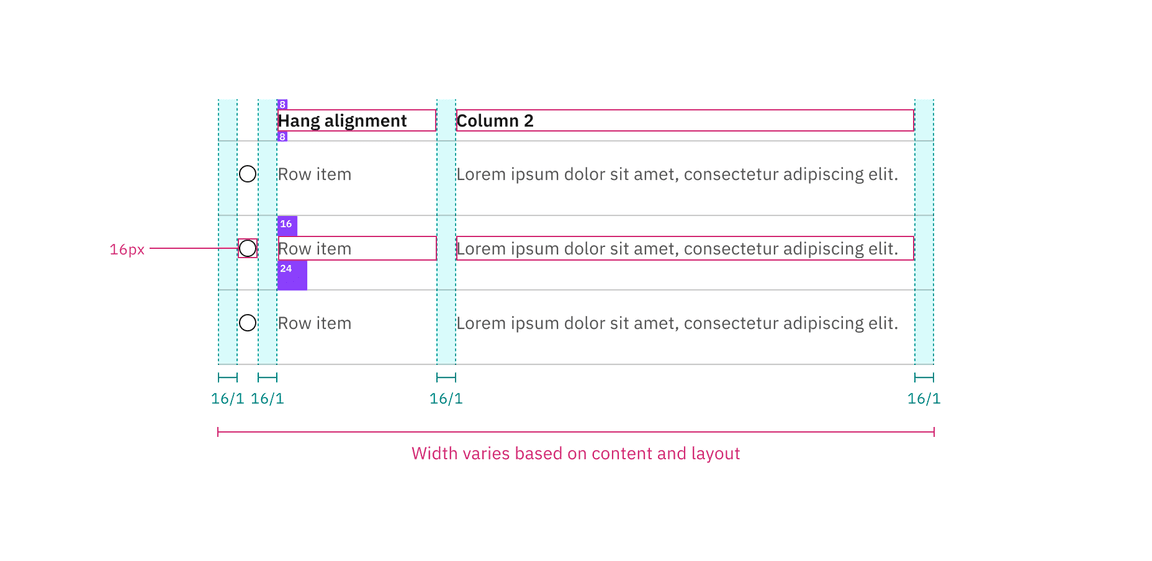
Selectable structure

Spacing and measurements for selectable structured list with hang alignment | px / rem.
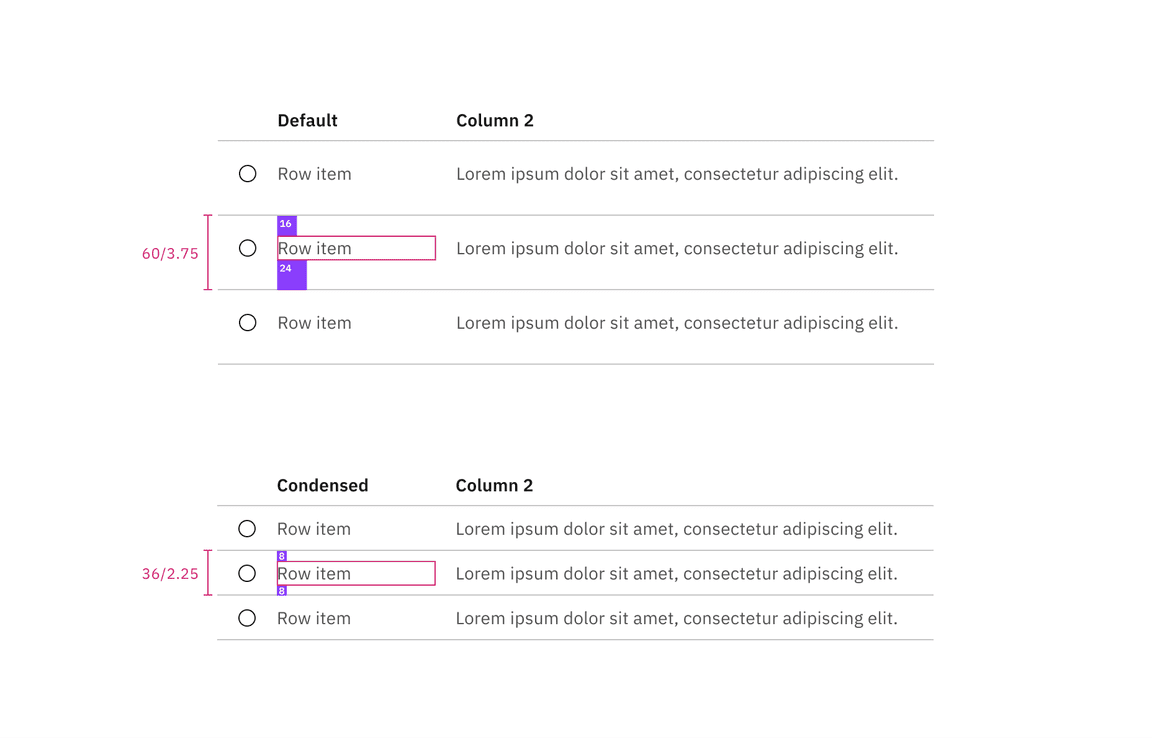
Size
There are two structured list sizes: default and condensed.
| Element | Size | px / rem |
|---|---|---|
| Row item | Default | 60 / 3.75 |
| Condensed | 36 / 2.25 |

Default and condensed sizes for structured lists